Welcome! We’re here to talk about Understanding Core Web Vitals and their SEO impact. This means we will learn how important your website’s speed and how easy it is to use are for Google. If your website is fast and works well, Google likes it more. This can help your website show up higher when people search. We will look at what people are asking, what worries them, and the common problems they face. We want to help you make your website great for visitors and for Google. Get ready to learn about LCP, FID, CLS, and the new INP. This guide will make Understanding Core Web Vitals and their SEO impact easy for you.

What Are Core Web Vitals?
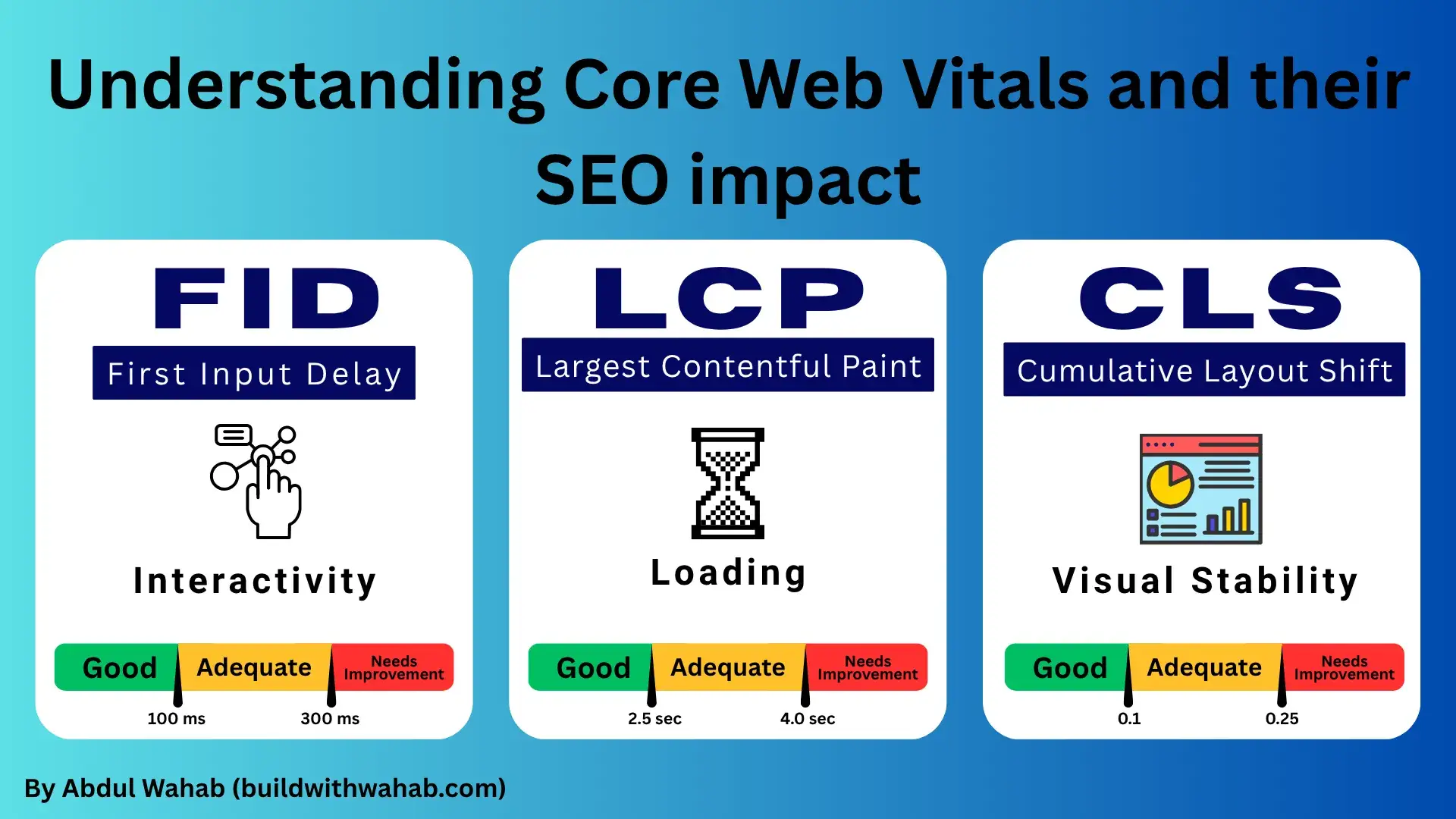
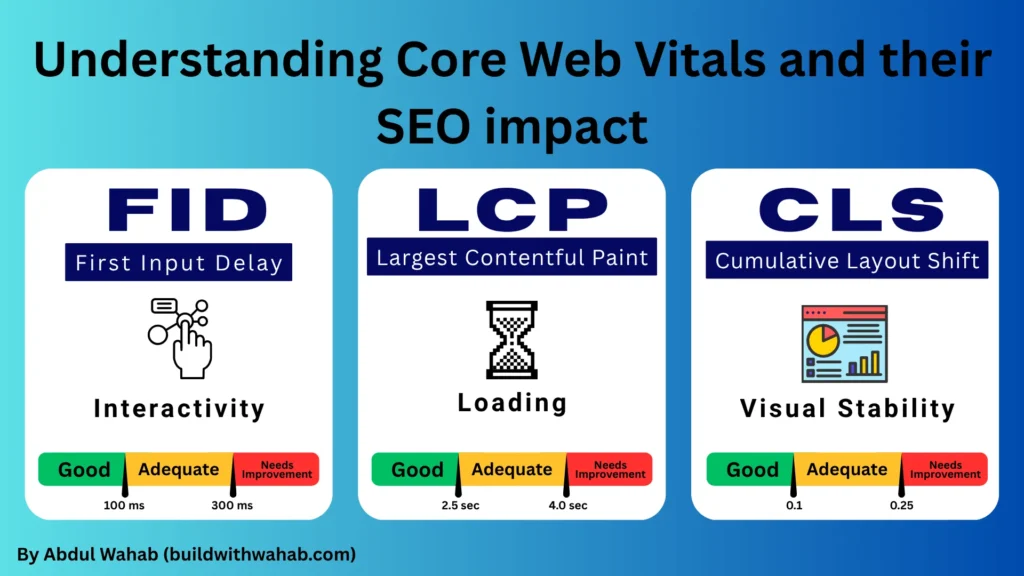
Core Web Vitals are special ways Google measures how well your website works for people. Think of them like a report card for your website’s speed and how easy it is to use. Google wants websites to be fast and stable. This makes people happy when they visit your site. There are three main Core Web Vitals. They are LCP, FID, and CLS. We will talk about each of them.
Why does Google care about Core Web Vitals?
Google cares because it wants to give people the best results when they search. If a website is slow or jumps around, it’s not a good experience. Google wants to send people to websites that are easy and fun to use. This is why Core Web Vitals are part of Google’s plan.
Who uses Core Web Vitals?
Everyone with a website should care about Core Web Vitals. This includes website owners, developers, and people who write content. Google uses them to decide how to rank websites. So, if you have a website, you need to pay attention to them.
When did Core Web Vitals become important?
Google made Core Web Vitals a big part of its ranking system in 2021. This means they have been important for a few years now. It shows Google is serious about website speed and user experience (UX).
Where do Core Web Vitals apply?
Core Web Vitals apply to all websites on the internet. They are especially important for mobile users. This is because many people use their phones to look at websites. Mobile-first indexing means Google looks at your mobile website first. So, your website needs to be good on phones.
How do Core Web Vitals work?
They measure different parts of how your website loads and responds. For example, they look at how quickly things appear on the screen. They also look at how fast your website reacts when someone clicks on something. And they check if things on your page move around unexpectedly. These measurements help Google decide if your website offers a good page experience.
Why Do Core Web Vitals Matter for SEO?
Core Web Vitals matter a lot for SEO performance. SEO means Search Engine Optimization. It’s about making your website easy for Google to find and show to people. Google uses Core Web Vitals as a ranking factor. This means if your Core Web Vitals are good, your website might show up higher in search results. This can bring more people to your website.
What is the connection between Core Web Vitals and Google ranking factors?
Google wants to show good websites. Good websites are fast and easy to use. Core Web Vitals tell Google if your website is good in these ways. So, if your Core Web Vitals scores are good, Google sees your website as high quality. This can help your Google ranking factors.
How do Core Web Vitals improve user experience (UX)?
When your website loads fast and doesn’t jump around, it’s a better user experience (UX). People like using websites that are smooth and quick. If they have a good experience, they might stay longer on your site. They might also come back again. This is good for your website.
Who benefits from good Core Web Vitals for SEO?
Everyone benefits. Website owners get more visitors. Users get a better experience online. Google gets to show better websites in its search results. It’s a win-win situation for all. Good website speed is key.
When should I start caring about Core Web Vitals for SEO?
You should care about them right now! They are already a part of Google’s ranking. If you want your website to do well, you need to make sure your Core Web Vitals are good. This is a continuous process.
Where does Core Web Vitals fit into the overall SEO strategy?
They are a very important part of your overall SEO strategy. You need to think about them along with your content and keywords. A website with great content but poor Core Web Vitals might not rank as well. It’s about a complete package for SEO performance.
| You May Also Like to Read: 6 Best Free Keyword Research Tools for SEO Beginners |
Largest Contentful Paint (LCP): What It Is and How to Improve It
Largest Contentful Paint, or LCP, is one of the three main Core Web Vitals. It measures how fast the biggest part of your website loads. Think of it like this: when you open a webpage, there’s usually a big picture or a large block of text that is the main thing you see. LCP measures how long it takes for that main thing to fully appear on your screen. A good LCP score is important for website speed.
What is a good LCP score?
A good LCP score is 2.5 seconds or faster. This means the biggest content on your page should load within 2.5 seconds. If it takes longer, Google sees it as not very good. This can affect your Core Web Vitals score.
Why is LCP important?
LCP is important because it tells you how fast your website feels to people. If the main content loads quickly, people think your website is fast. If it takes a long time, they might get bored and leave. This is bad for user experience (UX).
How can I improve my LCP?
There are many ways to make your LCP faster.
- Optimize images: Big pictures can slow down your website. Make sure your pictures are not too big in file size. Use the right format. Compress them. Tools like a PNG to WebP converter can help make your images smaller and load faster for a better LCP score.
- Use a fast web host: Where your website lives matters. A good web host makes your website load faster.
- Reduce server response time: This is how fast your server replies when someone asks for your website. Make it quick.
- Remove unnecessary code: Sometimes websites have code they don’t need. This can slow things down. Clean up your code.
- Use a Content Delivery Network (CDN): A CDN helps deliver your website content faster to people all over the world. It’s like having copies of your website closer to your visitors.
- Cache assets: Caching saves parts of your website so they load faster next time.
Who should work on LCP?
Website developers and owners should work on improving LCP. It often needs technical changes to your website. This is a key part of website optimization.
When should I check my LCP?
You should check your LCP regularly. Websites change, and new content can make it slower. Always monitor your Core Web Vitals.
First Input Delay (FID): What It Is and How to Improve It
First Input Delay, or FID, is another important Core Web Vitals. It measures how quickly your website responds when a person tries to do something. For example, when someone clicks a button, types in a box, or taps on a link. FID measures the delay between that action and when the website starts to react. It’s about how responsive your website feels.
What is a good FID score?
A good FID score is 100 milliseconds or less. This means your website should start reacting almost instantly when someone interacts with it. A low FID score shows good website speed.
Why is FID important?
FID is important for user experience (UX). If someone clicks a button and nothing happens for a long time, they might get frustrated. They might think your website is broken. A good FID makes your website feel smooth and interactive.
How can I improve my FID?
Improving FID often means making your website’s code more efficient.
- Reduce JavaScript execution time: JavaScript can be complex and make your website slow. Make sure your JavaScript runs quickly.
- Break up long tasks: Don’t let one big task tie up your website. Break it into smaller parts.
- Use web workers: These can run some JavaScript tasks in the background, so your main website stays fast.
- Defer non-critical JavaScript: Some JavaScript doesn’t need to load right away. Load it later.
- Minimize main-thread work: The main thread of your browser does a lot of work. Keep it free for user interactions.
Who is responsible for FID improvements?
Mainly, web developers are responsible for improving FID. It involves a deep technical understanding of how websites work. This is a critical part of website optimization.
When does FID matter most?
FID matters most when users are trying to interact with your page. If your page is just showing information, FID might not be as noticeable. But as soon as someone wants to click or type, FID becomes very important. It’s a key part of Core Web Vitals.
Cumulative Layout Shift (CLS): What It Is and How to Improve It
Cumulative Layout Shift, or CLS, is the third main Core Web Vital. It measures how much things on your website move around unexpectedly while it’s loading. Imagine you’re about to click a button, but suddenly a picture loads above it, pushing the button down. You accidentally click on something else! That’s a layout shift. CLS measures how often and how much this happens.
What is a good CLS score?
A good CLS score is 0.1 or less. This means there should be very little unexpected movement on your website. A low CLS score means a stable page experience.
Why is CLS important?
CLS is important because unexpected movement is very annoying for users. It can make them click the wrong thing. It can make them confused. It’s bad for user experience (UX). Google wants websites to be stable and predictable.
How can I improve my CLS?
Improving CLS often means making sure space is reserved for items before they load.
- Set image and video dimensions: Always tell the browser how big your pictures and videos are. This way, the browser can save space for them.
- Avoid inserting content above existing content: Don’t let new things push old things down.
- Use CSS aspect ratio boxes: These help keep the space for elements, even if they load slowly.
- Be careful with ads, embeds, and iframes: These often cause layout shifts if their sizes aren’t set.
- Avoid dynamic content without reserving space: If you load content dynamically, make sure it has a spot ready for it.
Who should fix CLS issues?
Both designers and developers should work on CLS. Designers can help by planning layouts that are stable. Developers can make sure elements have reserved space. This is part of good website optimization.
When do CLS issues usually happen?
CLS issues often happen during the initial page load. This is when different elements are still trying to find their place. But they can also happen later if content loads unexpectedly. Keeping an eye on your Core Web Vitals reports will help.
| You May Also Like to Read: How to Improve Local SEO for Small Businesses in USA |
How to Measure Your Core Web Vitals
Measuring your Core Web Vitals is very important. You need to know how your website is doing. Google gives us tools to check these scores. Knowing your scores helps you make your website better. This improves your SEO performance.
Why do I need to measure Core Web Vitals?
You need to measure them to see if your website is meeting Google’s standards. If your scores are bad, you know you have work to do. If they are good, you know you are on the right track. It helps you keep your website strong.
What are the main ways to measure Core Web Vitals?
There are two main ways to measure Core Web Vitals:
- Field data (Real User Monitoring or RUM): This is data from real people using your website. It shows how your website performs for actual visitors. This is the most accurate data.
- Lab data: This is data from testing tools. These tools simulate how a user might experience your website. It’s good for debugging and quick checks.
Who can check Core Web Vitals?
Anyone can check Core Web Vitals. Google provides free tools that are easy to use. You don’t need to be a super tech expert to understand the basics.
When should I measure Core Web Vitals?
You should measure them regularly. Especially after you make big changes to your website. It’s good to have a routine check-up for your website’s health. This ensures good website speed.
Where can I find my Core Web Vitals data?
The best place to find your Core Web Vitals data is Google Search Console. It gives you reports based on real user data. This is key for understanding your page experience.
Tools to Check Core Web Vitals
Google provides some excellent tools to help you check your Core Web Vitals. These tools give you insights into your website’s performance. They can help you find out what needs to be improved.
What are the main tools for checking Core Web Vitals?
- Google Search Console: This is a free tool from Google. It shows you your Core Web Vitals report for all pages on your site. It uses field data, which is real user data. This is very important for SEO performance.
- PageSpeed Insights: This tool analyzes a single webpage and gives you both lab data and field data (if enough is available). It tells you how fast your page loads and gives suggestions for improvement. This is great for checking website speed.
- Lighthouse: This is built into the Chrome browser’s developer tools. It provides a full report on performance, accessibility, and more. It uses lab data.
- Chrome User Experience Report (CrUX): This is a public dataset that provides Core Web Vitals data for millions of websites. Developers can use it to see trends.
- Web Vitals Chrome Extension: This is a small tool that runs in your browser. It shows you the Core Web Vitals of any page you visit in real time.
Why use these tools for Core Web Vitals?
These tools are from Google, so they give you the most accurate information about what Google cares about. They help you pinpoint problems with your website’s speed and user experience (UX). They are essential for website optimization.
How do I use PageSpeed Insights for Core Web Vitals?
Just go to the PageSpeed Insights website, type in your website’s URL, and click “Analyze.” It will give you a score for LCP, FID, and CLS. It will also give you suggestions on how to fix issues.
Who should use these tools?
Anyone involved with a website should use these tools. Website owners, SEO specialists, and developers can all benefit. Understanding these reports is key to improving your Core Web Vitals.
Where can I learn more about these tools?
You can find more information about these tools on Google’s official documentation. For example, you can learn more about Core Web Vitals and how to use these tools on Google Developers.
Common Issues Affecting Core Web Vitals and Their Solutions
Many things can make your Core Web Vitals scores go down. But for most problems, there are solutions. Fixing these issues will help your website perform better and improve your SEO performance.
What are common LCP issues and their solutions?
- Slow server response time:
- Solution: Use a faster web host. Optimize your server settings. Use a CDN.
- Render-blocking resources: These are things like JavaScript or CSS that stop your page from loading quickly.
- Solution: Defer or eliminate render-blocking CSS and JavaScript.
- Large images: Images that are too big in file size.
- Solution: Compress images. Use modern image formats (like WebP). Serve responsive images.
- Slow loading fonts: Fonts that take a long time to appear.
- Solution: Preload fonts. Use system fonts if possible.
What are common FID issues and their solutions?
- Heavy JavaScript execution: Too much JavaScript running at once.
- Solution: Break up long tasks. Defer non-critical JavaScript. Use web workers.
- Third-party scripts: Scripts from other websites (like ads or analytics) that slow things down.
- Solution: Load third-party scripts efficiently. Prioritize critical scripts.
- Complex or inefficient code: Code that takes a long time to run.
- Solution: Optimize your code. Remove unused code.
What are common CLS issues and their solutions?
- Images without dimensions: Pictures that don’t tell the browser how big they are.
- Solution: Always set explicit width and height attributes for images and video elements.
- Dynamically injected content: Content that appears suddenly without reserving space.
- Solution: Reserve space for ads, embeds, and iframes. Pre-calculate space for dynamic content.
- Web fonts causing FOIT/FOUT: Fonts that load late, causing text to jump.
- Solution: Use font-display: optional or swap. Preload fonts.
- Animations that move content: Animations that cause parts of the page to shift.
- Solution: Use CSS transformations for animations that don’t trigger layout changes (e.g., transform: scale(), transform: translate()).
Who should fix these issues?
Web developers are usually the ones who fix these technical issues. But website owners and SEO specialists should understand the problems so they can talk to their developers. It’s all about good website optimization.
When should I address these issues?
You should address these issues as soon as you find them. The sooner you fix them, the better your website’s performance and SEO will be. Regular monitoring of your Core Web Vitals helps.
The Future of Core Web Vitals in SEO
Core Web Vitals are not going away. Google has made it clear that they are a permanent part of how they measure website quality. They might even become more important over time. Keeping up with these changes is key to your SEO performance.
What new things are happening with Core Web Vitals?
Google is always working to make Core Web Vitals better. For example, they introduced Interaction to Next Paint (INP) as an upcoming Core Web Vital to replace FID. INP measures all interactions on a page, not just the first one. This is a more complete measure of responsiveness.
Why is INP replacing FID?
INP is a more thorough measure of responsiveness. FID only looked at the very first interaction. But people interact with websites many times. INP looks at all these interactions. This gives a better picture of how responsive your website truly is. This improves the understanding of user experience (UX).
When will INP become an official Core Web Vitals?
INP is planned to become an official Core Web Vitals in March 2024. So, it is already important to start looking at your INP scores. This shows Google’s ongoing commitment to website speed and responsiveness.
How will Core Web Vitals evolve?
Google will likely keep refining these metrics. They want to make sure they truly reflect a good user experience. This means website owners need to stay updated on Google’s latest guidelines and tools. This is part of continuous website optimization.
Who benefits from these future changes to Core Web Vitals?
Again, everyone benefits. Users get an even better web experience. Website owners who focus on good Core Web Vitals will be rewarded by Google. And Google gets to keep showing the best websites in its search results.
Important Points of Interest, Concerns, and Common Problems
Points of Interest (What people are most curious about)
People are super curious about these things when it comes to Core Web Vitals and their SEO impact:
- What are Core Web Vitals? Many people want a simple explanation. They want to know what LCP, FID, and CLS mean for their website. They ask, “What are these things?” and “How do they work?”
- How do Core Web Vitals affect my website’s Google ranking? This is a huge question. Website owners want to know if fixing these makes their website show up higher in search results. They ask, “Will I rank better?” and “Is this a big part of SEO?”
- How can I make my Core Web Vitals better? Once they know what they are, people want practical steps. They look for easy ways to improve LCP, FID, and CLS. They ask, “What should I do?” and “What are the best tips?”
- What tools help me check my Core Web Vitals? People want to know which free or easy tools they can use. Google Search Console and PageSpeed Insights are often discussed. They ask, “Which tool is best?” and “How do I use it?”
- What’s this new INP thing? Many are hearing about Interaction to Next Paint (INP) and how it’s replacing FID. They want to understand this new metric. They ask, “What is INP?” and “How is it different from FID?” This is a hot topic about Core Web Vitals.
Points of Concern (What worries people)
Here are some things that make people worried about Core Web Vitals and their SEO impact:
- Will my website traffic go down? This is the biggest worry. If Core Web Vitals are bad, people fear fewer visitors from Google. They are concerned about losing customers or readers. This directly impacts their SEO.
- It feels too hard and technical. Many regular website owners, not just tech experts, find Core Web Vitals confusing. They think, “This is too complicated for me!” and “Do I need a developer for everything?”
- Is it worth all the work? Some wonder if spending lots of time and money on Core Web Vitals is needed. They might think their content is great, so why worry about speed? Google has said content is still very important, which can be confusing for some. This can make them question the SEO impact.
- My website uses third-party things (like ads or videos). Many websites use ads, analytics, or videos from other companies. These can slow things down and cause Core Web Vitals issues. People ask, “How can I use ads without hurting my scores?”
- Why are my mobile scores different from desktop? People see different Core Web Vitals scores for phones versus computers. With Google’s mobile-first indexing, bad mobile scores are a big concern. They ask, “Which one should I fix first?”
Common Problems (What issues people face)
People often run into these common problems when trying to improve their Core Web Vitals for SEO:
- My website server is slow (affects LCP). The place where your website lives (the server) might not be fast enough. This makes the main pictures and text load very slowly.
- Solution: Get a faster web host. Use something called a CDN (Content Delivery Network) to send your website faster to people far away.
- Images are too big (affects LCP). Pictures on websites are often too large. This slows down how fast the page appears.
- Solution: Make your pictures smaller without losing quality. Use modern picture types like WebP. Only load pictures when someone scrolls down to see them (lazy loading).
- Too much code running (affects FID/INP). Websites can have a lot of behind-the-scenes code, especially JavaScript. If too much code runs at once, your website won’t respond quickly when people click things.
- Solution: Break up large pieces of code. Only load code when it’s needed. Make sure your code is lean and efficient. This helps the Core Web Vitals for interaction.
- Stuff on my page jumps around (affects CLS). When new things like ads or pictures suddenly appear, they can push other things on the page. This is super annoying and makes people click the wrong things.
- Solution: Always tell the browser how big your pictures, videos, and ads are. This way, the browser saves a spot for them before they load. Avoid adding new content at the top of the page without warning.
- Understanding the reports is hard. Tools like PageSpeed Insights give lots of numbers and advice. Many people find it hard to know what to focus on first.
- Solution: Look at the “Poor” scores first in Google Search Console. Focus on the main LCP, INP, and CLS scores. Don’t worry about getting a perfect score on every little thing, just aim for “Good” or “Needs Improvement.” This helps Core Web Vitals for SEO.
These are the most common things people are talking about when it comes to Core Web Vitals and their SEO impact. Understanding these points helps website owners make their sites better for visitors and for Google.
Conclusion: Building a Better Web Experience with Core Web Vitals
Core Web Vitals are very important for your website’s success. They tell Google how good your website is for people to use. By focusing on LCP, FID, and CLS, you can make your website faster, more responsive, and more stable. This leads to a much better page experience for your visitors.
Improving your Core Web Vitals is not just about SEO performance. It’s about making your website truly user-friendly. When people have a good experience on your site, they are more likely to stay, come back, and do what you want them to do. This could be buying something, reading more articles, or signing up for a newsletter.
Remember to regularly check your Core Web Vitals using tools like Google Search Console and PageSpeed Insights. Address any issues you find. Stay updated on future changes, like the move to INP. By making Core Web Vitals a key part of your website optimization strategy, you are building a better web for everyone. Your website speed and overall user experience (UX) will thank you. And so will Google’s ranking factors.
Frequently Asked Questions (FAQs)
What are Core Web Vitals?
Core Web Vitals are three special ways Google measures how fast and smooth your website is. They help Google know if your website gives a good experience to people. This helps with Understanding Core Web Vitals and their SEO impact.
Why do Core Web Vitals matter for my website’s Google ranking?
Good Core Web Vitals can help your website show up higher in Google search results. Google likes fast and easy-to-use websites. This is a big part of Understanding Core Web Vitals and their SEO impact.
What is LCP?
LCP stands for Largest Contentful Paint. It measures how fast the biggest picture or text on your webpage loads. A good score means your page looks ready quickly.
What is FID?
FID stands for First Input Delay. It measures how fast your website reacts when you first click a button or type something. A good score means your website responds quickly. Soon, INP will replace FID for Understanding Core Web Vitals and their SEO impact.
What is CLS?
CLS stands for Cumulative Layout Shift. It measures how much things on your page jump around unexpectedly while it loads. A good score means your page stays steady.
How can I check my website’s Core Web Vitals?
You can use free tools from Google. Google Search Console and PageSpeed Insights are great for this. They will show you your scores. This helps with Understanding Core Web Vitals and their SEO impact.
Do bad Core Web Vitals hurt my SEO?
Yes, they can. If your website is slow or hard to use, Google might show it less often. This can mean fewer people visit your site. This is a key part of Understanding Core Web Vitals and their SEO impact.
Is it hard to fix Core Web Vitals problems?
It can be a little tricky, but many common problems have simple fixes. Things like making pictures smaller or using a faster website host can help. Getting help with Understanding Core Web Vitals and their SEO impact is good.
What is INP?
INP stands for Interaction to Next Paint. It’s a new way Google will measure how fast your website responds to all your clicks and taps. It will replace FID soon. This improves Understanding Core Web Vitals and their SEO impact.
Should I worry about Core Web Vitals if I have a small website?
Yes, every website should care about Core Web Vitals. Even small websites need to be fast and easy to use. Good scores help everyone find your site. This applies to Understanding Core Web Vitals and their SEO impact for all sizes.